WordPressカスタマイズ マニュアル:テーマ・プラグインに頼らないWPサイト作り
テーマ頼り、プラグイン頼みでは、SEOもコンバージョンも不十分。子テーマ運用、外部PHP読み込み、自作関数にチャレンジして集客と売上のできるWebサイト作りを
インフォトップでご購入
『WordPressカスタマイズ マニュアル』は、販売終了です
新しい【WordPressカスタマイズ ガイド】をどうぞ
WordPressのカスタマイズによってできることは?
WordPress本体はともかく、テーマ頼り、プラグイン頼みでは、SEOもコンバージョンも不十分
WordPressのカスタマイズ、子テーマ運用、外部PHP読み込み、自作関数にチャレンジして集客と売上を




PHP/HTML/CSS編集ソフトとFTPソフトが必要です
WordPressの管理画面、テーマ編集では、カスタマイズするには面倒臭く、またfunctions.phpなどを触ると画面が真っ白になることもあって、かなり危険です
Web作成編集ソフトは、「Dreamweaver」を使っている方も多いでしょうが、新規に調達するとなるとプライスのハードルが高くなります
PHP/HTML/CSS編集ソフトを検索して見ると、次のものがよくリストアップされています
Brackets
Atom
Sublime Text
また、PHP/HTML/CSS編集ソフトとFTPが連携しているならベストなのですが、別途に、編集ソフトで修正加工したファイルを、その都度アップロードつまりFTPするやり方も間違いが起こりにくいようです
ともかく、WordPressのテーマファイルをカスタマイズしたり、外部PHPを作成したり、それらをアップロードすることになりますので、マニュアルをご購入するときは、ご注意ください

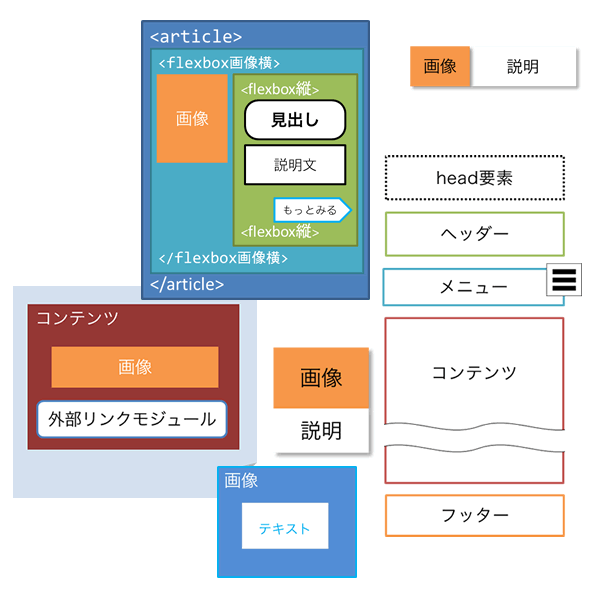
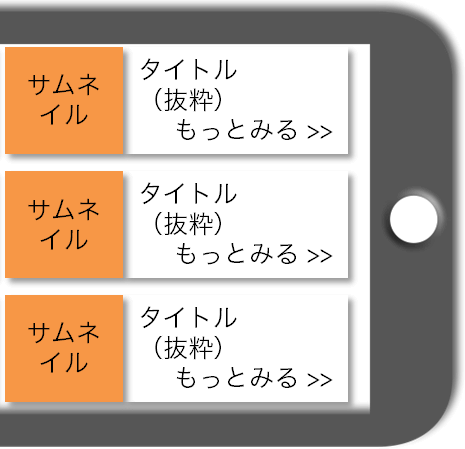
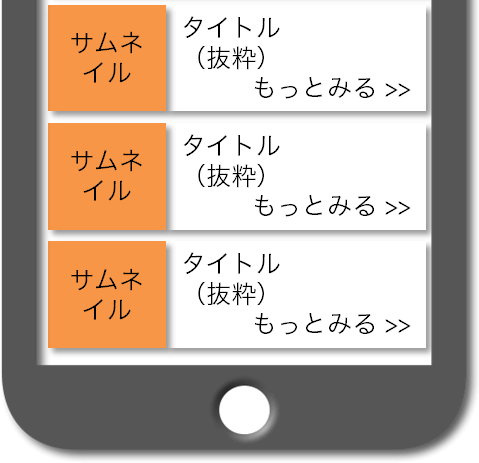
カード型モジュール(画像+テキストのセット)はflexboxで
スマホWebでは、画像が多くなり、テキストは長文を書くわけにはいかない
画像とテキストの並べ方では、floatやpositionよりも、flexboxの使い勝手がいい
なによりも、ソースと見た目の順番を、好きなように変えることもできる
見た目としては、ユーザー利便性を高めたり、サイト側のコンバージョンを高めたりということだが、スマホ⇔パソコンのレスポンシブは当然ながら、簡単にソースの順番を変更できるので、まさしくSEOのためのflexboxと言える

カード型はGoogle AdSenseネイティブ広告のベース
GoogleのAdSenseでは、ネイティブ広告が主流となっている
ネイティブ インフィード広告
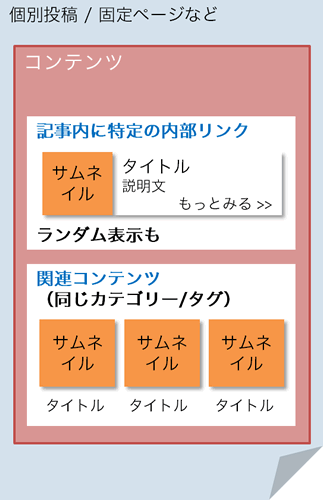
記事内ネイティブ広告
ネイティブ関連コンテンツ
アニメーションで分かりにくいが、インフィード広告、記事内広告、関連コンテンツ、のイメージ
キモというかポイントは、画像とテキストのセット、カード型ということである
逆輸入?して、サイトの内部リンクなどは、ネイティブ広告型を採用するべきかもしれない
つまり、フィードの中、記事の中、関連コンテンツの中、などにユーザー遷移の動線として招きたいページへの内部リンクモジュールとして、設置することになる

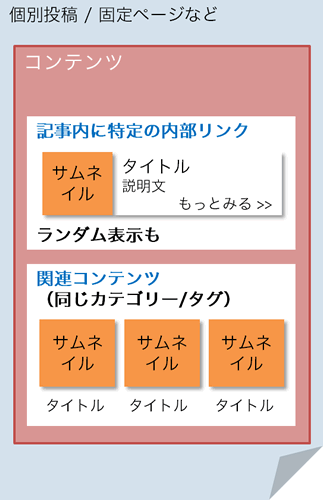
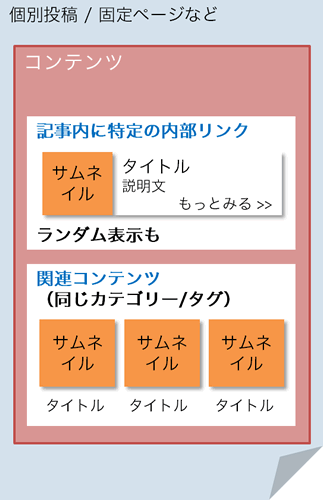
個別投稿/個別ページのカスタマイズ
コンテンツ箇所の任意の場所に、アクセスして欲しいページへ、カード型で内部リンクを設定
外部PHPを複数用意して、ランダム表示も可能
コンテンツ箇所の終わりで、同じカテゴリーやタグを持つ関連ページを、カード型で並べることも

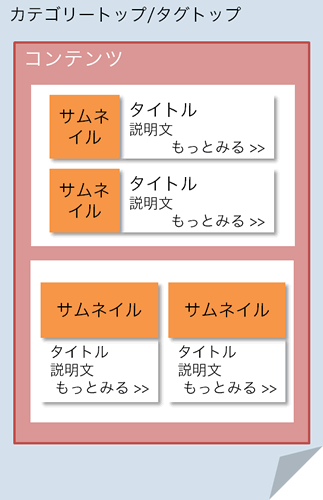
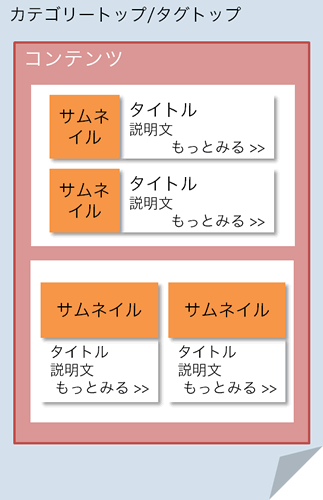
カテゴリートップ/タグトップのスタイル(見栄え)
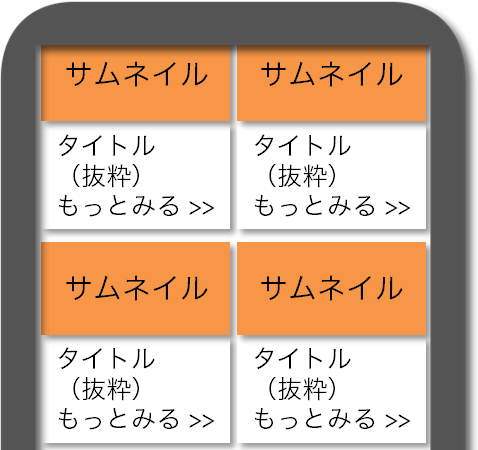
アーカイブテーマをカスタマイズして、カード型(画像+テキスト)で個別ページを並べる
縦に並べる、横に並べる、パソコンとタブレットとスマートフォンで、並び方やスタイル(見栄え)を自由自在に変更

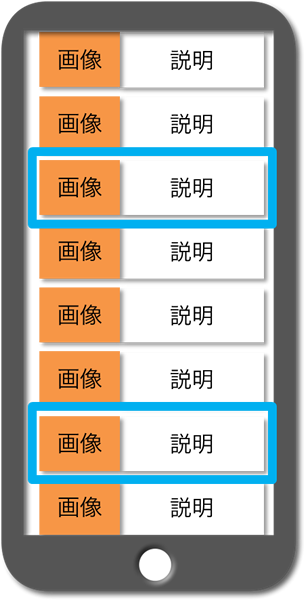
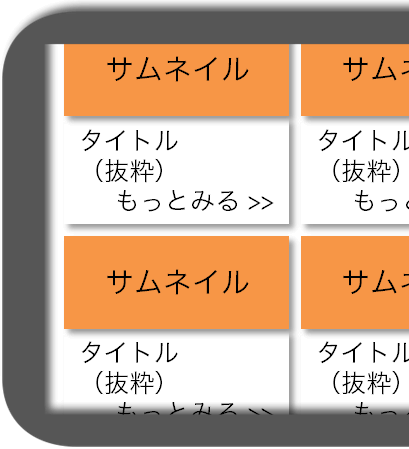
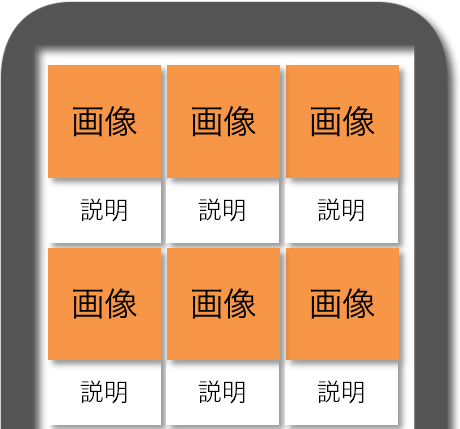
Instagramやメルカリ風のグリッド化も
スマホアプリで定番の、画像主役のグリッド表示も可能
大きさが違うものを並べることはハードルが高いが、同じ大きさなら、個別ページを読み込んで並べることは、横並び個数もレスポンシブで好き放題(笑)

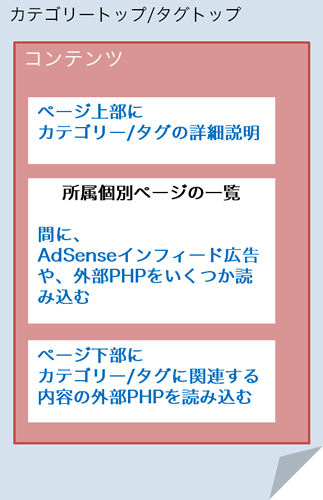
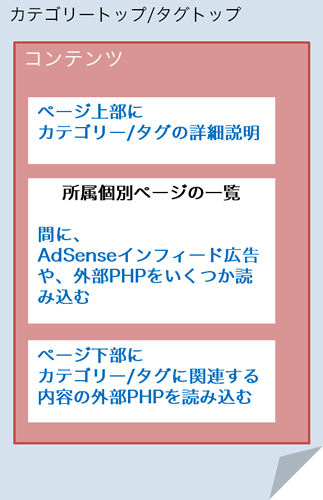
カテゴリートップ/タグトップを個別ページリンク集から解放
WordPressもブログで、アーカイブ(カテゴリーやタグ)は、個別ページのリンク集になる
個別ページの読み込みのスタイル(見栄え)も、スマホアプリ風のスタイル(見栄え)を実現し、上部や下部に独自のコンテンツを外部PHPで読み込み、コンバージョンアップへ
また、個別ページの読み込みの並び、つまりインフィード内に、AdSenseはもちろん、自家製広告、アクセスして欲しいページへの内部リンク設定も

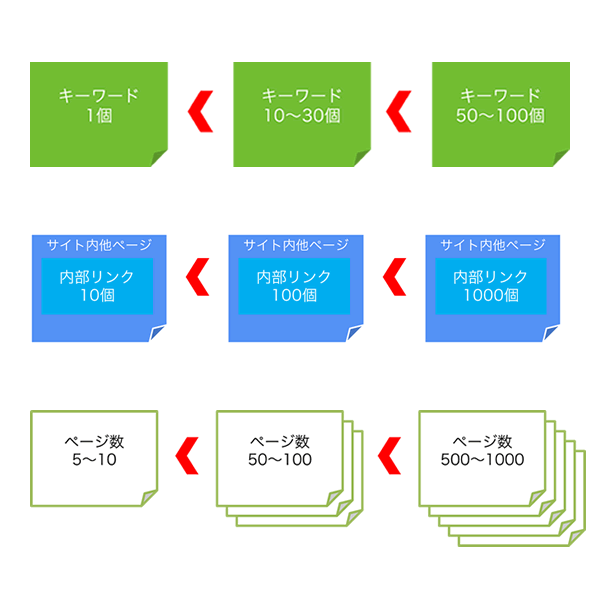
マニュアルの5つの方針(SEOマニュアル SSL&モバイルと同様)
キーワード、内部リンク、ページ数を多く
子テーマ、外部PHP、自作関数で、キーワードと内部リンクのモジュール化でSEOとコンバージョンをマックスに
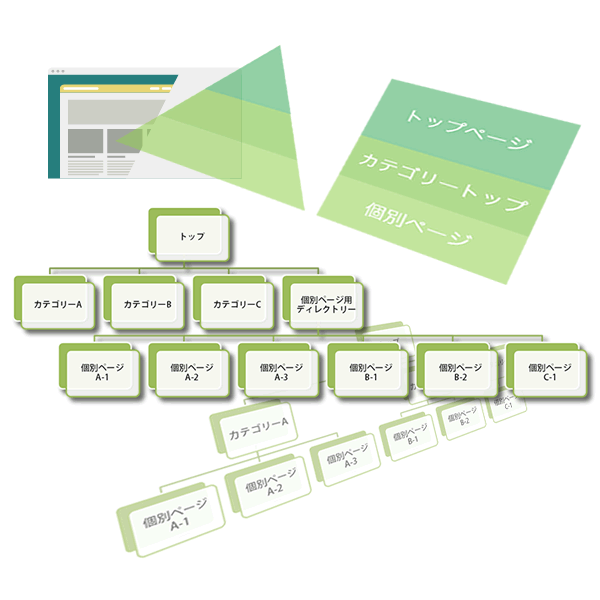
トップページやカテゴリートップの検索不振対策
検索上位ページの研究から、URLやサイト構造を見直して、新しいカテゴリートップ/タグトップへ
モバイルファーストの真相
正真正銘のモバイルファーストで、カスタマイズしたスマホWebのソースをSEOのベースに
Webページをパーツに分解してコーディングはモジュールで
子テーマ、外部PHP、自作関数で、カード型モジュールをflexboxで
ユーザー利便性とSEOの二刀流
スマホ画面でユーザー利便性を追求、その裏付けでSEOも
WordPressカスタマイズ マニュアルの目次(内容) / WordPressサイト完成予想図
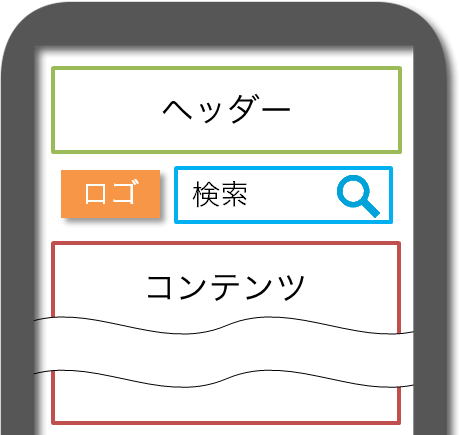
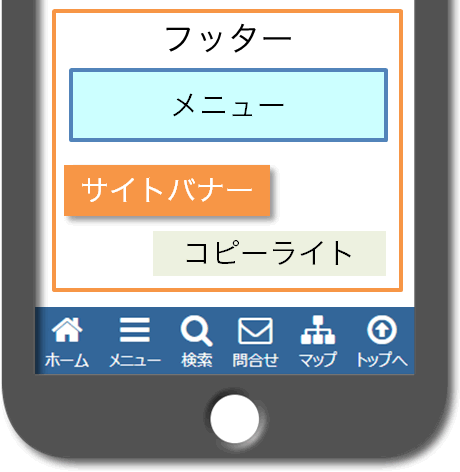
このマニュアルによるWordPressサイトの完成予想図も
スタート編:WordPressの初期設定と事前設計など(70ページ)
- Web作成とFTPのソフトは必要
- マニュアルの方針
- 第1方針:キーワード、内部リンク、ページ数を多く
- 第2方針:トップページやカテゴリートップの検索不振対策
- 第3方針:モバイルファーストの真相
- 第4方針:Webページをパーツに分解してSEO施策はモジュールで
- 第5方針:ユーザー利便性とSEOの二刀流
- WordPressとは
- WordPress本体
- テーマ
- プラグイン
- どこまで自分でやるか
- SSLとサーバー
- おすすめはLet's Encrypt
- HTTP/2
- Nginx(エンジンエックス)もある
- PHPは7.0以上
- WordPressのインストール
- WordPressの初期設定など
- 一般設定
- 投稿設定
- 表示設定
- メディア設定
- WordPressのバックアップ
- WordPressサイトの事前設計
- タイトルと説明文とサムネイル
- カテゴリーやサイト構造:検索不振対策(案)
- カテゴリーとタグの違い
- 実験によるパターンごとの成功と失敗
- 検索不振対策(案):カテゴリートップからタグトップへ
- 事例として検索トップ10
- 末尾の「/」付加と/category/除去
- カテゴリーの設定
- タグの設定
- パーマリンク設定
- メニューの設定とナビゲーション
- ハンバーガーメニューのプラグイン
- フッターナビゲーションバー
- 個別投稿の設計
- サムネイル・アイキャッチの設定
- 画像を含むコンテンツの設計
- カテゴリートップ/タグトップのデザイン例
- WordPressサイトの移転
- 同一ドメインの場合
- 別ドメインの場合


カスタマイズ編:子テーマ運用 外部PHPファイル 自作関数(150ページ)
目次/見出しの【f】は、添付のfunctions.phpに記載
目次/見出しの【p】は、添付のPHPファイルに記載
- 子テーマ運用によるWordPressカスタマイズ
- 【f】functions.php
- style.css
- 子テーマのfunctions.phpなどでカスタマイズ
- 【f】ユーザー名(ニックネーム)とユーザー(author)ページの脆弱性を緩和
- WordPressの要らないコード書き出しを制限
- 【f】レスポンシブ イメージ:srcset属性 sizes属性
- 固定ページに抜粋 タグ カテゴリーを表示
- 【f】固定ページで抜粋(meta description)を使いたい
- 【f】固定ページでタグを使いたい
- 【f】固定ページでカテゴリーを使いたい
- 個別投稿や固定ページにサムネイル設定済みか確認したい
- 【f】投稿一覧にサムネイル/アイキャッチ画像・スラッグ追加
- 【f】固定ページ一覧にサムネイル/アイキャッチ画像・スラッグ追加
- 【f】トップページその他で表示する最大投稿数などを変更
- 子テーマのstyle.cssをタイムスタンプ付きで書き出す
- 同じ種類のテーマファイルを複数使い分け
- 固定ページ page.php テンプレート変更
- 個別投稿 single.php テンプレート変更
- 自作PHP読み込みとショートコード
- get_template_part:テーマファイルで読み込み
- 【f】ショートコード:phpが書けない場所で
- includeは非推奨
- 【p】自作PHPファイルをランダムに読み込み
- 条件分枝関数と振り分けなど
- 【f】functions.phpでis_mobile自作関数
- キャッシュ系プラグインにご注意
- 2. 自作関数の作成:functions.phpで
- タイトル
- 【f】get_my_title:様々なtitleとfunctions.phpで自作関数
- wp_title()非推奨問題と新仕様title-tag
- 抜粋 説明 description
- 抜粋・説明は設定次第でSEOやSNSシェアに有利
- 【f】get_my_description:meta descriptionと抜粋・説明の自作関数
- 【f】get_my_description_null:念のため抜粋・説明が空のとき
- サムネイル(アイキャッチ)
- 【f】get_my_thumbnail_imag:サムネイル無しでページの最初の画像を取得
- 【f】get_my_thumbnail_alt_plus:サムネイルalt属性自動追加自作関数
- 【重要】タイトル・抜粋(description)・サムネイルは、個別投稿ロングテール勝ち組への3点セット
- 【f】現在ページのURL
- 【p】全投稿数を表示
- 【f】【p】個別投稿/固定ページ ID・タイトル一覧
- タイトル
- カテゴリー/タグ関連(まとめて)
- カテゴリー/タグごとの投稿数を表示
- サイト内のカテゴリー/タグ情報の一覧
- カテゴリー情報の一覧
- タグ情報の一覧
- 【f】【p】非公開の固定ページで外部PHPファイル
- カテゴリー関連
- 【p】カテゴリー一覧:wp_list_categories
- 【p】カテゴリーごとの記事一覧
- 【p】特定のカテゴリーに属するページを書き出す
- 【p】同じカテゴリーの関連する他ページ
- タグ関連
- 【p】タグ一覧:wp_list_categories(taxonomy=post_tag)
- 【p】タグごとの記事一覧
- 【p】特定のタグに属するページを書き出す
- 【p】同じタグの関連する他ページ
- 【p】同じタグ関連ページ:YARPP(サムネイル付き)代わり
- SNSとOGP
- OGP設定
- OGP設定:画像
- OGP設定のテスト
- ヘッダー箇所の下:サイト内検索
- 【p】検索窓の横にサイトロゴを並べる
- フッター箇所と下:フッターメニューやナビゲーションバー
- 【p】フッターナビゲーションバー
- 【f】【p】フッター箇所にウィジェット
- カテゴリートップ/タグトップのコンテンツ箇所
- カテゴリートップ/タグトップをカード型で構築
- カード型(画像+テキスト)はGoogleもベースに
- カード型はflexboxが最適で最強
- カード型はGoogle AdSenseネイティブ広告のベース
- Google AdSenseのネイティブ広告
- WordPressにネイティブ広告を挿入する方法
- ネイティブ広告のAdSense以外の使い道
- Webフォント(アイコン) Font Awesome




カスタマイズ編別冊(30ページ):
個別投稿/固定ページ/カテゴリートップ/タグトップのカスタマイズ実践
- 個別投稿 / 固定ページのカスタマイズ実践
- 上部の「テーマファイルにget_template_part」
- 下部の「テーマファイルにget_template_part」
- 最下部では関連コンテンツ
- 記事内のショートコード
- カテゴリートップ/タグトップのカスタマイズ実践
- ルート内カスタマイズ
- 上部の「テーマファイルにget_template_part」
- カテゴリー/タグごとに詳しい説明文
- 広告:AdSenseやアフィリエイトバナー
- 下部の「テーマファイルにget_template_part」
- is_mobileでカスタマイズ実践
- トップページのカスタマイズ実践
- 固定ページでトップページの複数キーワード対策
- カテゴリートップの検索不振対策 まとめ
- タグトップ
- カテゴリートップ:個別投稿に2つ以上のカテゴリー
- カテゴリートップ:URL被り解消
- 成功確率からは「タグトップ作戦」
- WordPress標準の「カテゴリーとタグの変換ツール」
- その他のカスタマイズ
- 【f】【p】カード風デザインの完全版ソースを取得するチップス
- カード風デザインの完全版ソースのPHP確認
- 自サイトのページで選んだソースをコピペして使う

付録:プラグインなどを紹介(80ページ)
- プラグインの簡単な紹介
- 最小限または便利なプラグイン
- 必要なときだけ有効化してもいいプラグイン
- WordPressのデータをバックアップするプラグイン
- 特別なプラグイン
- キャッシュ系プラグイン
- メガサイトでありがたいプラグイン
- 記事作成でデータのエクスポートとインポート
- エクスポートとインポート
- CSV書き出しと読み込み
- 3. WP All Import
- インポート編集:テンプレートを変更して再インポート
- インポート設定:CSVを修正して再インポート書き換え
- インポートの削除:投稿も削除
- ブラウザーで確認
- Chrome
- Firefox
- 実機(スマートフォン デバイス)で確認
- Safariのキャッシュ削除
- Chromeのキャッシュ削除
- WordPressのセキュリティ対策

サンプル集:flexbox / UI/UX / フッターナビゲーション
- flexbox
- 行列順逆
- レスポンシブで横並び個数を変更
- 関連ページ作成
- UI/UX
- パララックス
- アニメーション
- スライドショー CSS
- アニメーション画像 APNG / WebP
- リンクの波紋
- ナビゲーション
- フッターナビゲーションバー(モーダルウインドウ)

『WordPressカスタマイズ マニュアル』 お申し込み
プライス:15,000円
さあ、2,000名以上にご愛顧たまわっているSEO塾のマニュアルを、今すぐご購入ください。
『WordPressカスタマイズ マニュアル』 ご購入はこちら
電話でもご購入できます。
電話注文はこちら
→ご注文後、入金が確定しましたら購入者マイページから商品をダウンロードしてください。
支払い方法
クレジットカード・銀行振込・郵便振替・コンビニ・BitCach・ちょコムeマネー

発行者について
発行者のプロフィール、特定商取引法表記
(株)アルゴリズムのSEO実績
「SEOマニュアル」や「SEO対策マニュアル」などのキーワード検索で、上位表示されております。
https://www.seojuku.com/
特定商取引法に関する表記
特定商取引法表示(インフォトップ専用) をご覧ください。
アフィリエイターのみなさんへ
『WordPressカスタマイズ マニュアル』は、みなさんのビジネスをパワーアップします。
それだけでなく、広くマニュアルを紹介してください。それも収入となります。
アフィリエイトマージン
1件目:2,000円
3件目から:4,000円
8件目から:6,000円
なお、自己アフィリ、自分の紹介リンクから購読を申し込んでも紹介マージンは発生しません。
ご了承ください。
今すぐ、アフィリエイター登録をしましょう!
アフィリエイター 登録は→:https://www.infotop.jp/