SEOマニュアル SSL&モバイル
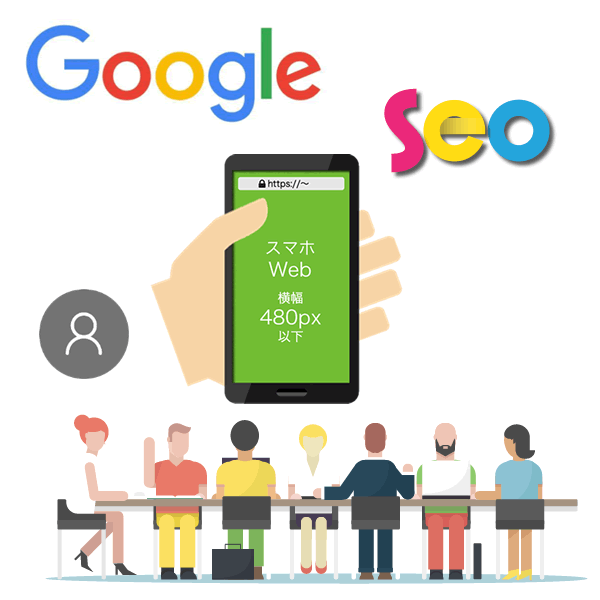
小画面、少コンテンツ、省テキスト、多画像、パララックスを含むアニメーションなどが定番化しているスマホWebでは、SEOもコンバージョンも制約がある
インフォトップでご購入
『SEOマニュアル SSL&モバイル』は、販売終了しました
新しい【SEOマニュアル コアアップデート対応】をどうぞ
今現在は、スマートフォンのユーザーが増加し、それを意識したGoogleもアルゴリズムを異常なほどに変更し続けている
モバイル対応のWeb作成(レスポンシブWebデザインを含む)も面倒で、Googleを相手にしたSEOもかなり難しくなっている
このマニュアルの5つの方針
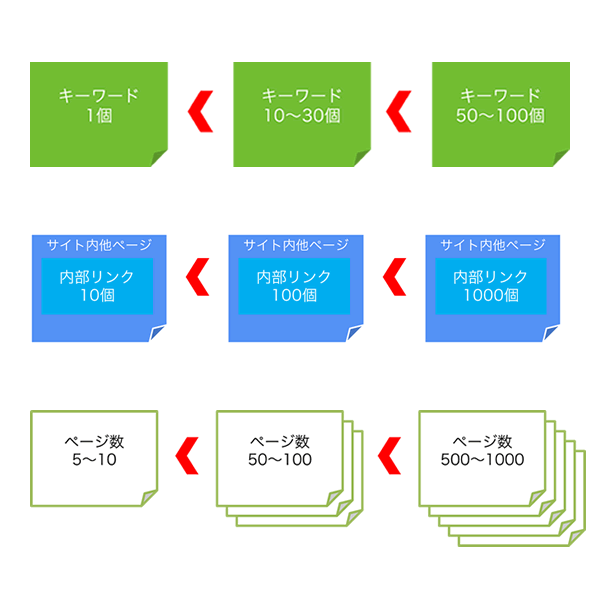
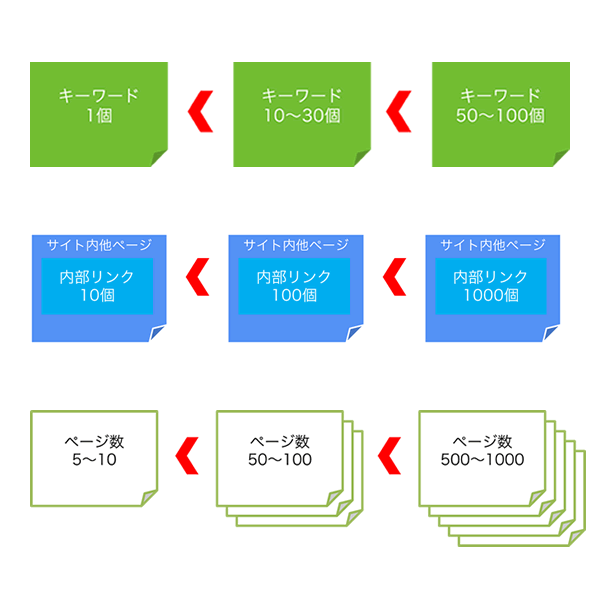
キーワード、内部リンク、ページ数を多く
Googleはかなり内部対策を重視、(1)キーワード数 (2)内部リンク数 (3)ページ数が多いほうが有利
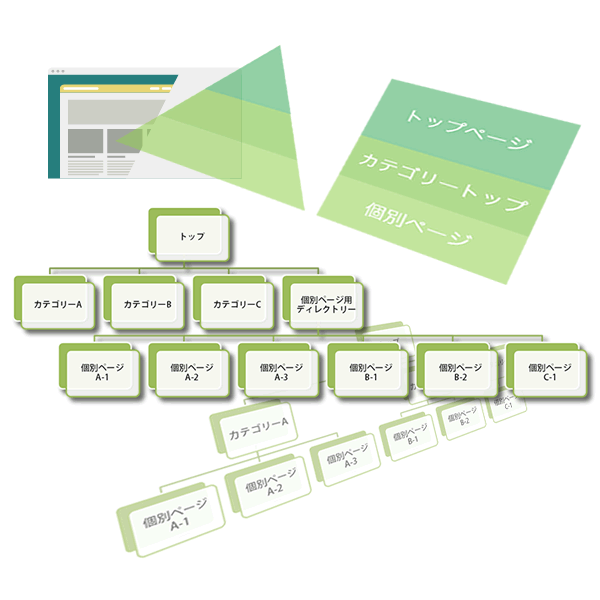
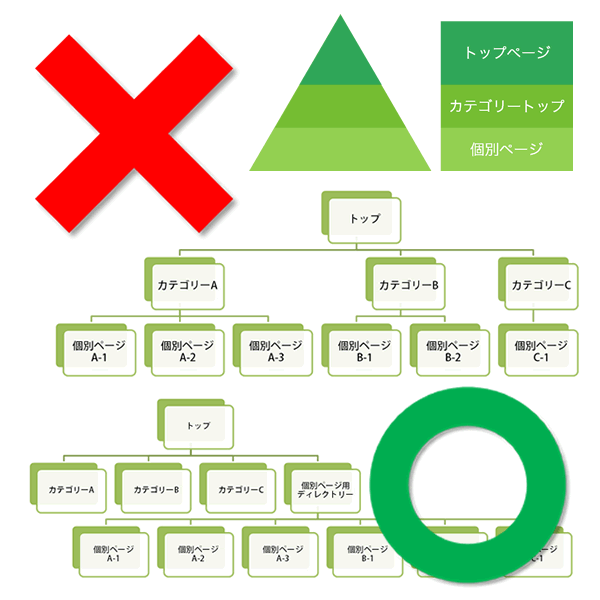
トップページやカテゴリートップの検索不振対策
カテゴリーに所属する個別ページは、URLとして親子関係を持たないように。個別ページは、ドメイン直下に置かないように
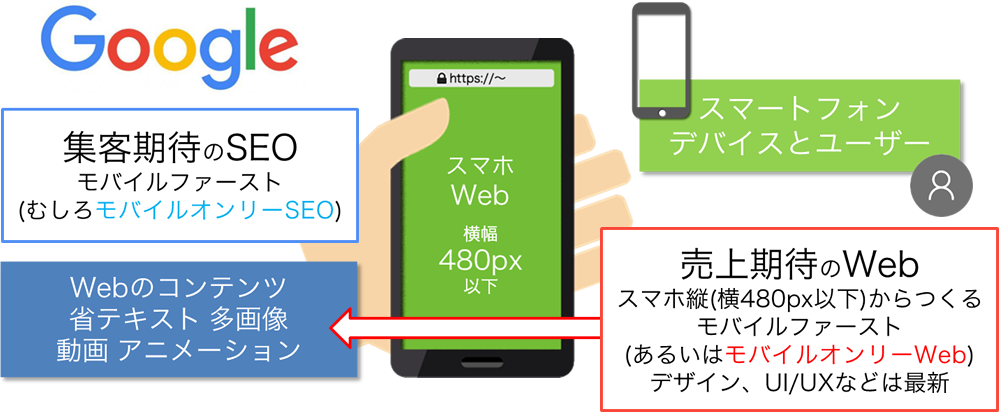
モバイルファーストの真相
スマホ用Googlebotがやって来る。スマホ版のソースがSEOのベースとなる。SEOもモバイルファースト
Webページをパーツに分解してコーディングはモジュールで
内部対策では、キーワードモジュール、内部リンクモジュールを組み込む。Googleが好むカード型モジュールをflexboxで
ユーザー利便性とSEOの二刀流
ユーザー利便性に裏付けられたSEOは、スパム疑惑を受けにくい
なぜスマートフォン対応の
マニュアルが必要なのか?

キーワード、内部リンク、ページ数を多く
Googleはかなり内部対策を重視、(1)ページに書かれたキーワード数が多いほうが有利 (2)内部リンクのアンカーテキストは多いほうが有利 (3)サイトのページ数が多いほうが有利
スマートフォン対応のWebページでは、どれほどのコンテンツボリュームが許容されるのか、スマホユーザーに嫌われないようにパソコンWebよりも少コンテンツにすると、どこでSEOのコーディングをするのか、どのようにキーワードを書いたり、内部リンクを張ったりするのか、今現在はスマートフォンのデバイスやユーザーに対応したWebの過渡期である

トップページやカテゴリートップの検索不振対策
検索上位ページの研究から、URLやサイト構造を見直して、新しいカテゴリートップ/タグトップへ。カテゴリーに所属する個別ページのURLは、カテゴリーと親子関係を持たないようにする。個別ページは、ドメイン直下に置かないようにする
ディレクトリーを越境して個別ページを集めたカテゴリートップのほうが、今のGoogleでは検索上位になりやすい

モバイルファーストの真相
スマホ用Googlebotがやって来る。パソコン版とスマホ版で多少ソースが変わる場合は、スマホ版のソースがSEOのベースとなる。SEOもモバイルファースト
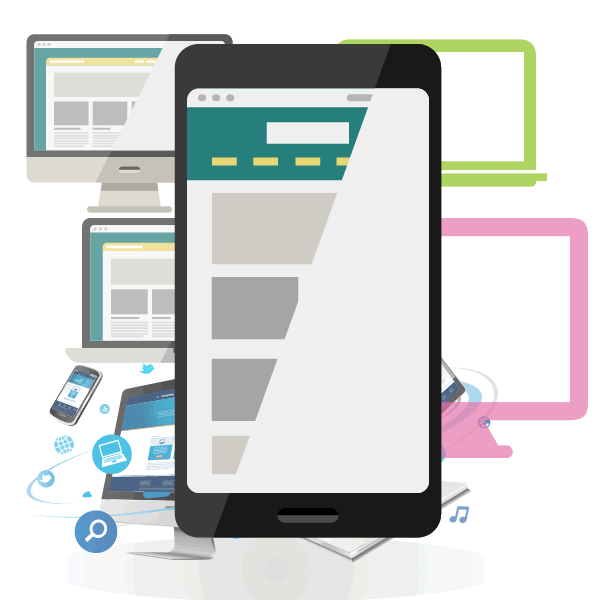
レスポンシブのサイドバーはとんでもないところに表示される
スマートフォンデバイスからのアクセスやコンバージョンなどを期待するのであれば、サイドバーはなくして、1コラムにするほうが、Web作成や管理が進めやすいはず
1段組、1コラムをモバイルファーストのスマホWebでは推奨する

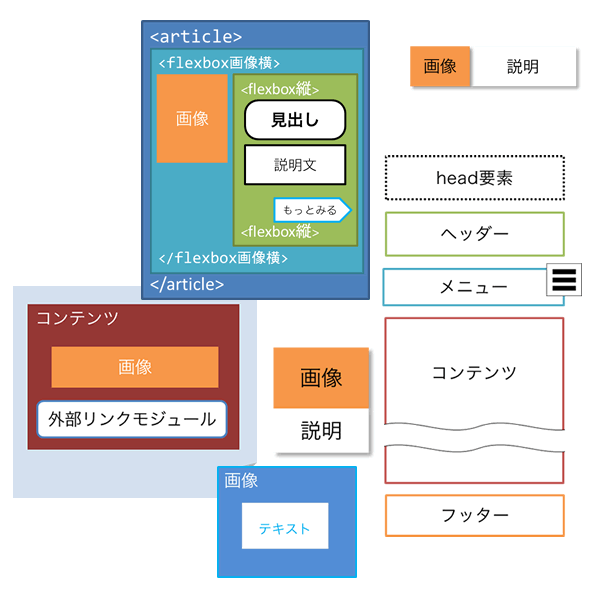
Webページをパーツに分解して
コーディングはモジュールで
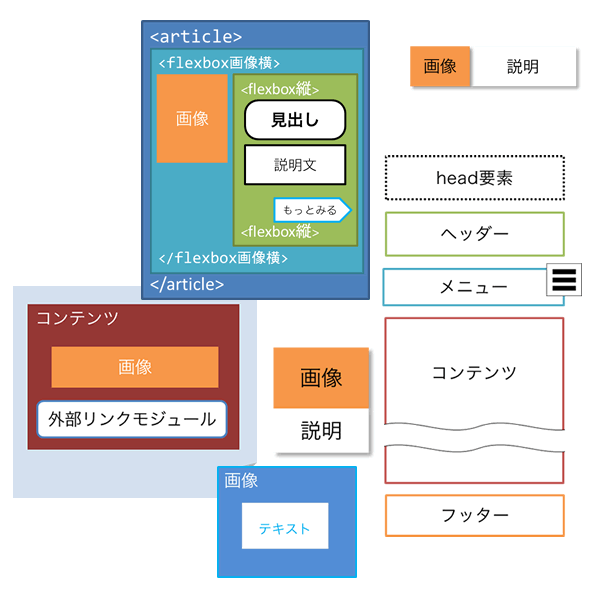
内部対策では、キーワードモジュール、内部リンクモジュールを組み込む。もちろん、外部リンクもモジュール化。Googleが好むカード型モジュールをflexboxで
モジュールというからには、なにかのかたちになっていて、着脱・抜き差し・出し入れが簡単なもの、Webページの任意の場所に挿入したり、Webのテンプレートを構成する部品となったり、そういった便利なツールとなる
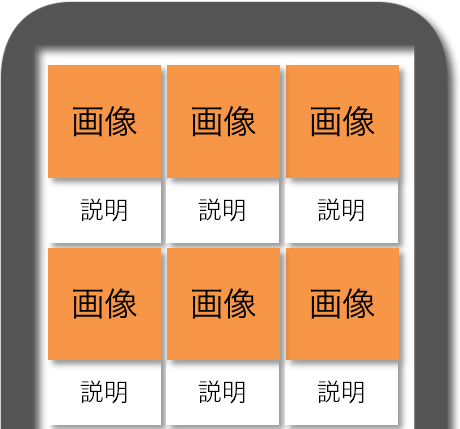
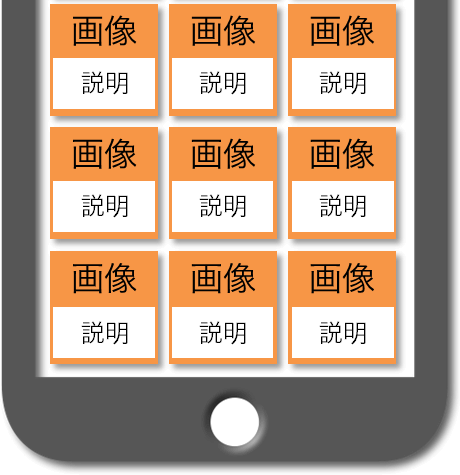
スマホWebでは、画像とテキスト(見出しと段落)のセットで決め打ちしたほうがいい カード型である
AdSenseでは、ネイティブ広告が主流となっている。そのネイティブ広告もカード型
スマホ番Google検索もカード型

ユーザー利便性とSEOの二刀流
ユーザー利便性に裏付けられたSEOは、スパム疑惑を受けにくい。また、そのSEOは、ユーザーの役に立つのか? かならず考える
スマホWebでの二刀流の結論は、タイトル、説明文、サムネイルの3点セット

SEOマニュアル SSL&モバイルの目次(内容) / スマホWeb完成予想図
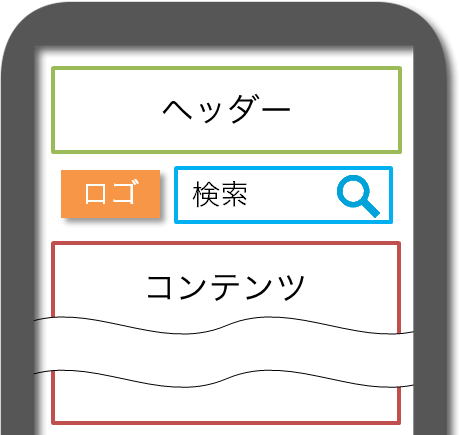
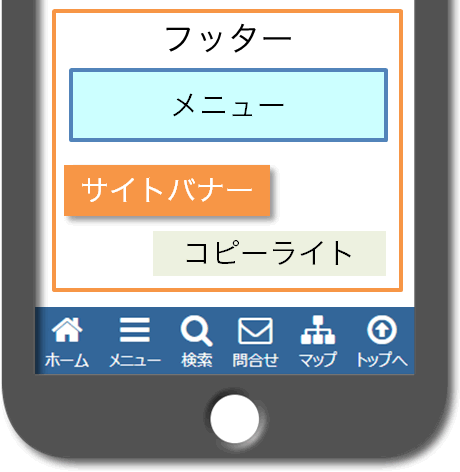
このマニュアルによるスマホWebの完成予想図も
本編:SSL スマホWeb キーワード 内部リンク 外部リンク(150ページ)
- このマニュアルの方針と結論
- 1. 第1方針:キーワード、内部リンク、ページ数を多く
- 2. 第2方針:トップページやカテゴリートップの検索上位(案)
- 3. 第3方針:モバイルファーストの真相
- 4. 第4方針:Webページをパーツに分解 SEOはモジュールで
- 5. 第5方針:ユーザー利便性とSEOの二刀流
- SSLとスマートフォン対応Web
- SSLとサーバー
- Let's Encrypt / HTTP/2 / Nginx(エンジンエックス)
- スマートフォン対応Web
- レスポンシブWebデザイン
- 正真正銘の「モバイルファースト」
- PWA(Progressive Web Apps)
- PWAの弱点
- スマホWebのUI/UXとSEOの統合
- パララックス / アニメーション / スライドショー / アニメーション画像 / リンクの波紋 / モーダルウインドウ
- SNS主導の画像サイズ~1.91 : 1または1:1
- SSLとサーバー
- SEOの基礎~キーワード・内部リンク・外部リンク
- トップページやカテゴリートップの検索上位(案)
- トップページの検索上位とキーワード記述
- トップページで複数のキーワード
- カテゴリートップの検索上位とキーワード・サイト構造
- WordPressではカテゴリートップ不振でタグトップ好調
- ドメイン直下型の個別ページ
- カテゴリートップの検索上位(案)
- トップページの検索上位とキーワード記述
- スマホWebのヘッダー箇所拡張とフッターナビゲーションバー
- スマホWebのヘッダー箇所
- メニュー箇所は内部リンクモジュール
- スマホWebで画面下部のフッターナビゲーションバー
- キーワードとスマホWeb
- ヘッダー箇所のキーワードモジュール
- コンテンツ箇所のキーワードモジュール
- トップページのキーワード記述とモジュール
- カテゴリートップ/タグトップのキーワード記述とモジュール
- 個別ページのキーワード記述とモジュール
- コンテンツ箇所 カテゴリートップ/タグトップのコーディング
- フッター箇所のキーワードモジュール
- 内部リンクとスマホWeb
- 一番目のアンカーテキストの問題
- コンテンツ箇所のカテゴリートップ/タグトップなどへの内部リンクを活かすには
- スマホWebでの内部リンク設定
- ヘッダー箇所
- メニュー箇所
- コンテンツ箇所
- フッター箇所
- フッターナビゲーションバー
- 内部リンクモジュール
- ヘッダー箇所の内部リンクモジュール
- コンテンツ箇所の内部リンクモジュール
- カテゴリートップ/タグトップと内部リンクモジュール
- フッター箇所の内部リンクモジュールとフッターナビ
- 外部リンクとスマホWeb
- 外部リンクのフォーマットとモジュール
- サブサイト運営
- サテライト運営
- 中古ドメインのメリット
- その他~スマホWebでもパソコンWebでも
- htaccess / 正規表現を使ったリダイレクト / 日本語URLのリダイレクト
- SNSのOGP設定


付録:本編に入れないチップスなど(50ページ)
- スマホWebのチップス
- ブラウザーで確認
- Chrome
- Firefox
- レスポンシブデザインモードでスマホ表示確認
- コンソールでSSL確認
- 右クリックから「要素を調査」
- flexbox
- Webフォント
- Font Awesome
- Google AdSenseのネイティブ広告
- カード型はGoogle AdSenseネイティブ広告のベース
- Googleのアルゴリズム更新と順位変動
- キーワード記述で検索上位
- あるサイトの事例

サンプル集:flexbox / UI/UX / フッターナビゲーション
- flexbox
- 行列順逆
- レスポンシブで横並び個数を変更
- 関連ページ作成
- UI/UX
- パララックス
- アニメーション
- スライドショー CSS
- アニメーション画像 APNG / WebP
- リンクの波紋
- ナビゲーション
- フッターナビゲーションバー(モーダルウインドウ)

『SEOマニュアル SSL&モバイル』 お申し込み
『SEOマニュアル SSL&モバイル』は、販売終了しました
新しい【SEOマニュアル コアアップデート対応】をどうぞ